Bir çok topluluk için web sitesi açmanın en kolay ve ucuz yolu bir WordPress kurmak. Ancak buraya içerik girecek kişiler, çoğunlukla yönetim panelini kullanmayı bilmiyor. Bu yazının bu sorunu biraz çözmesini umuyorum.
Öncelikle kısa da olsa WordPress’ten bahsedeyim. WordPress özgür bir yazılım. Yani isterseniz bu yazılımın kodlarına erişebiliyorsunuz, değiştirip tekrar dağıtabiliyorsunuz. Kısacası, bu bir kamu teknolojisi.
“Peki o zaman neden wordpress.com altında ücretli paketler var?” diyebilirsiniz. WordPress.com, Automattic isimli şirketin, WordPress kurulumlarını kolaylaştırdığı, ücretsiz ve ücretli paketler halinde sunduğu ticari bir platform. İsterseniz bununla uğraşmak yerine, wordpress.org’dan yazılımı indirebilir ve kendi sunucunuza kurabilirsiniz ve tüm özellikleri ücretsiz kullanabilirsiniz. Bu yazıda kurulumu değil, kullanımını anlatmaya çalışacağım. WordPress.com üzerinden açılan web sitelerinde kullanım gayet kolay olduğundan, ben, kendi kurulumunu yapanlar için açıklamalar yapacağım.
Yönetim Paneli
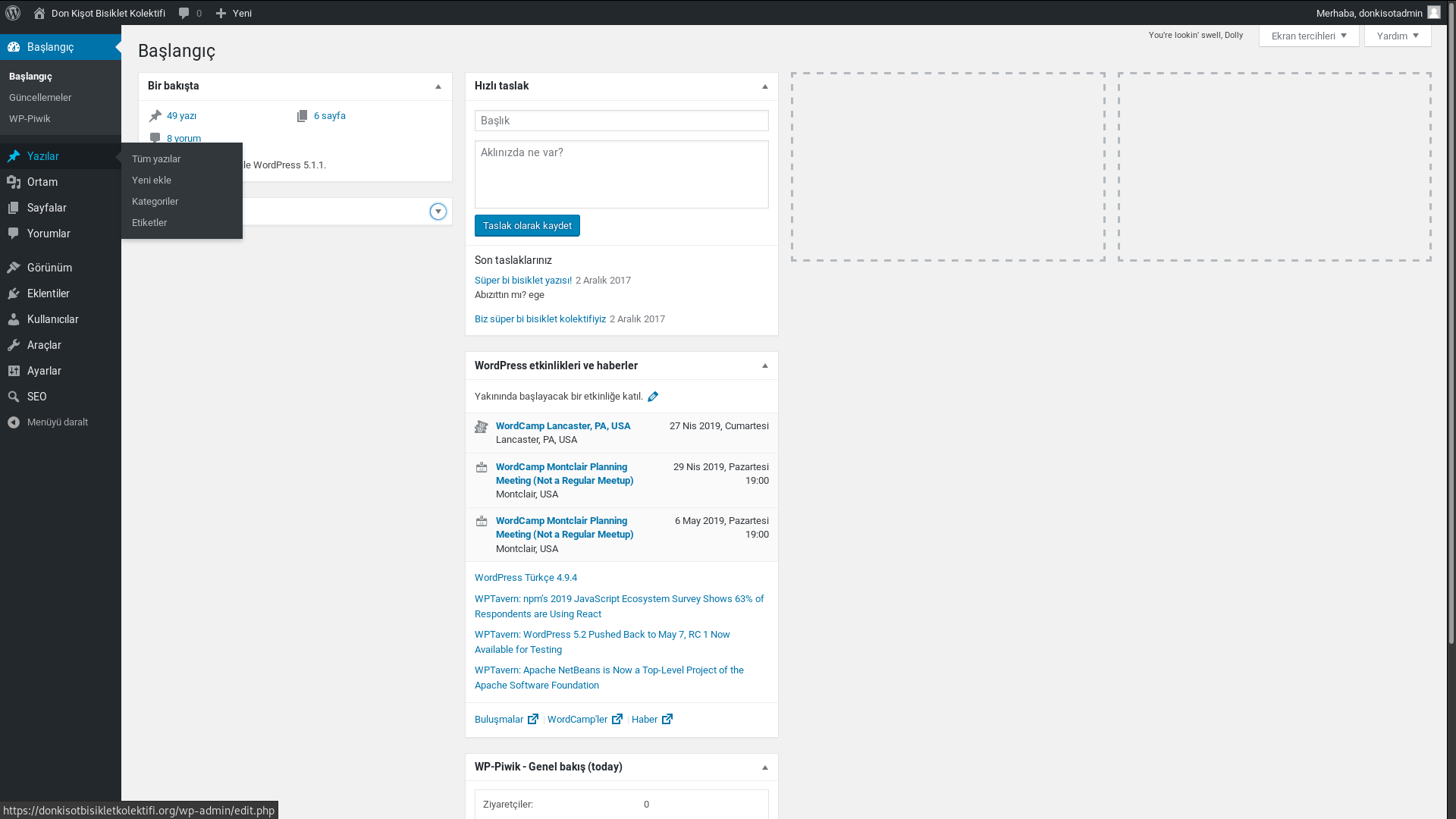
Her wordpress sitesinin bir yönetim paneli vardır. Çoğunlukla http://<alanadiniz.org>/wp-admin adresinden ulaşabilirsiniz. Siteyi kuran kişi, size bir kullanıcı adı ve parola vermiş olmalı. Bunlarla giriş yapıyorsunuz. Giriş yaptıktan sonra sol tarafta bir menünüz olacak, buradan her ayrıntıya ulaşabilirsiniz.
Kullanıcılar
Eğer siteyi açan kişi size yönetici kullanıcı bilgilerini verdiyse, veya sizin için açtığı kullanıcıya yönetici yetkileri verdiyse, sizin de artık kullanıcı işlemlerini yapabilmeniz mümkündür.
Soldaki menüden “Kullanıcılar”a tıklayın. Önünüze bir liste gelecek. Gelen listede, herhangi bir kullanıcının üzerine geldiğinizde, kullanıcı adının hemen altında “Düzenle” ve “Sil” tuşlarının çıktığını göreceksiniz. “Düzenle”yi kullanarak kullanıcının bilgilerini değiştirebilirsiniz. Mesela parolasını unuttuysa ona yeni bir parola verebilirsiniz.
Listede iken yukarıda “Yeni ekle” tuşunu görürsünüz. Buradan yeni bir kullanıcı ekleyebilirsiniz.
Kullanıcı rolleri
Kullanıcı eklerken veya düzenlerken, onların “rol”lerini belirleyebildiğinizi göreceksiniz. Yukarıdan aşağıya doğru yetki artar. Örneğin yatay bir örgütlenmenin web sitesini yapıyorsanız, herkesi yönetici yapmak isteyebilirsiniz. Ancak, yönetici kullanıcı, sitedeki her şeye müdahale edebilir, dikkatli olun.
Kategoriler
Yazacağınız yazıları kategorilendirebilirsiniz ve bunları daha sonra websitenizdeki menüye ekleyebilirsiniz. Ancak bunun için önce kategorileri oluşturmalısınız 🙂
Yine soldaki menüden “Yazılar”ın üzerine geliyoruz. Sağda beliren alt menüden “Kategoriler”i seçiyoruz. Açılan sayfada, sol tarafta bir form var. Buradan yeni kategori ekleyebilirsiniz. Burada size yabancı gelebilecek alanları açalım.
Yazı kısa ismi (slug): Bu alan, kategoriniz seçildiğinde tarayıcının adres satırında ne görüneceğidir. Bir örnek vereyim; “Bisiklet Bizi Birleştiriyor” diye bir kategori açacaksınız. Bu kategorinin bir sayfası olacak. O sayfaya girdiğinizde https://<alanadiniz.org>/bisiklet-bizi-birlestiriyor şeklinde görünecek. Yani, kategori ismindeki harfleri küçültüyoruz, Türkçe karakterleri değiştiriyoruz.
Ebeveyn kategori: Eğer açtığınız kategori, başka bir kategorinin alt kategorisi olacaksa, hangi kategorinin altında olacağını seçiyoruz. Mesela “Dayanışma” diye bir kategorimiz var ve bunun altına “Bisiklet Bizi Birleştiriyor” diye bir kategori ekleyeceğiz. Bu durumda “Bisiklet Bizi Blrleştiriyor” kategorisini eklerken, ebeveyn kategori olarak “Dayanışma”yı seçiyoruz.
ÖNEMLİ: Bir çok topluluk, websitesi açacakken kategorilerin belirlenmesinde çok vakit harcıyor, uzun tartışmalar dönüyor. Burada dikkat etmeniz gereken başlıca konu, kategorilerin altını doldurabiliyor olmak. Bir konu size çok etkileyici geliyor olabilir ancak bu kategoride yazı yazamayacaksanız açmamak daha iyi. Bir de bu kategoriler değişmez değil! Eğer bir süre sonra size uygun olmadığını düşünürseniz geri dönüp düzenleyebilirsiniz!
Yazılar
En merak edilen kısma geldik! Burası ayrıca yönetim panelinde en çok kullanılacak alan. Buradan yeni yazı ekleyebilir, var olanları düzenleyebilir ve silebilirsiniz.
Menüden “Yazılar”a tıklıyoruz, önümüze mevcut yazıların listesi geliyor. Eğer yazınız yoksa liste boş gelecek. Yukarıda “Yeni ekle” tuşunu göreceksiniz, tıklıyoruz.
Açılan sayfa, bizim yazımızı gireceğimiz bölüm. Öncelikle bir başlık yazıyoruz. Ne çok uzun, ne çok kısa. Başlığı yazıp başka bir yere tıkladığınızda hemen altında “Kalıcı bağlantı” adında bir alan oluştuğunu göreceksiniz. Burada yazınızı yayınladığınızda görüneceği adres var, isterseniz düzenleyebilirsiniz. Düzenlerken sadece İngilizce alfabe, sayılar ve tire (-) kullanmalısınız.
Hemen altında yazınızı yazabileceğiniz geniş alan var. Tüm içeriğiniz burada bulunacak. Yazı yazmanın dışında fotoğraf ve video ekleyebilir, bağlantılar verebilirsiniz.
Bağlantı (Link) Ekleme
Hem kendi siteniz içinde, hem de başka sitelere bağlantı ekleyebilirsiniz. Bağlantı vermek için öncelikle üzerine tıklacak metni yazıyoruz (mesela: tıklayın). Sonra bu metini seçiyoruz ve yukarıdaki tuşlardan zincir şeklinde görünene basıyoruz. Seçtiğimiz kısmın hemen altında bir alan açılıyor. Tıklandığında hangi sayfaya gideceğini buraya yazacağız. Eğer sitenizin içinde bir bağlantı olacaksa, bağlantı vermek istediğiniz yazının adının birkaç harfini yazabilirsiniz, aşağıda liste çıkacaktır. Başka bir siteye bağlantı verecekseniz, bağlantıyı buraya yapıştırmanız yeterli. İşiniz bittikten sonra sağ taraftaki mavi tuşa basın. Yazınız bir bağlantıya dönüşecek.
Mecbur olmasanız da dikkat etmenizin iyi olacağı bir durum var. Genelde websitelerinde site içi bağlantılar aynı sayfada açılırken, site dışı bağlantılar, ayrı bir sekmede açılır. Eğer ayrı bir siteye bağlantı verecekseniz, kullanıcının yazınızdan kopmaması için ufak bir ayar yapmanız gerekir. Bağlantının üzerine tıkladığınızda hemen altında açılan kısımda bir “kalem” tuşu göreceksiniz. Buna tıkladığınızda sağ tarafta bir “çark” tuşu çıkacak. Buraya basıyoruz. Açılan ekranda “Bağlantıyı yeni sekmede aç”ı işaretliyoruz ve aşağıdaki “Güncelle” tuşuna basıyoruz.
Resim Ekleme
Yazınızı desteklemek için grafikler, fotoğraflar ekleyebilirsiniz. Ekleyeceğiniz görseller, bilgisayarınızda kayıtlı olmalı.
Görselinizi eklemek için yazı girdiğiniz alanın hemen üstündeki “Ortam ekle” tuşuna basıyorsunuz. Açılan ekranda, iki sekme var: Dosya yükle, Ortam kütüphanesi. Ortam kütüphanesinden, siteye daha önce yüklediğiniz bir görseli seçebilirsiniz. Aynı görseli kullanacaksanız birden fazla yüklemenize gerek yok. Hem bu sayede gereksiz yere yer kaplamış olmazsınız. Yeni yükleyecekseniz, dosya yükle sekmesini kullanıyoruz. Dosyanızı seçtikten sonra görselinizin boyutuna ve internetinizin hızına göre bir hızda görseliniz sunucuya yüklenecek. Yüklendikten sonra sağ taraftaki formdan bazı bilgileri girebilirsiniz. Görselinizin görsel arama motoru sonuçlarında çıkmasını istiyorsanız “alternatif metin” kısmını doldurmaya özen gösterin. En son da sağ alt taraftaki “Yazıya ekle” tuşuna basıyoruz. Görsel eklendikten sonra sürükleyip bırakarak istediğiniz şekilde konumlandırabilirsiniz.
Bu yöntemi kullanarak video yüklemeniz de mümkün ancak videoların en kısası bile büyük boyutlu olduğu için yüklemesi vakit alacaktır, ayrıca sunucuda alanınız kısıtlı ise sizin için sıkıntı yaratacaktır.
DİKKAT: Bir görseli yükledikten sonra silmeye karar verebilirsiniz. Ancak görseli yazıdan silseniz bile bu, sizin sunucunuzda durmaya devam edecektir. Eğer tamamen ulaşılmamasını istiyorsanız, soldaki menüden “Ortam” kısmına gidip silmelisiniz.
Youtube, Vimeo gibi Platformlardan Video Eklemek
Sadece video değil, bir çok siteden sitenize bir şey ekleme imkanınız varsa, bunun yolu çoğunlukla aynıdır. Size bir “iframe” kodu verirler ve bunu yazınıza eklemeniz gerekir.
Youtube örneğini ele alalım. Bir videoyu açıyoruz. Videonun sağ altında “Paylaş” tuşu var. Buna tıklayınca açılan kısımda sağ altta “Göm” seçeneği var. Tıkladığınızda açılan pencerede “<iframe” diye başlayan bir kod göreceksiniz, sitenize eklemeniz gereken budur. Ayrıca sağ altta bazı ayarlar yapmanızı sağlayan bölüm de var. Özellikle bir sıkıntı yoksa “Enable privacy-enhanced mode.” ayarını işaretlemenizi öneririm, bu sayede Google, kullanıcılarınızı biraz daha az takip eder. Ayarlarınızı yaptıktan sonra “<iframe” diye başlayan kodun tamamını kopyalıyoruz.
Şimdi kontrol panelimize geri dönüyoruz. Yazı yazdığımız yerin sağ üstünde “Görsel” ve “Metin” diye iki sekme var. Burada “Metin” sekmesine geçiyoruz. Yazdığınız yazıların, kodlara dönüştüğünü göreceksiniz. iframe kodumuzu buraya ekleyebiliriz.
Vimeo, Facebook gibi mecralarda da aynı yöntemi kullanabilirsiniz.
Yazıya Kategori Ekleme
Sağ tarafta bir dolu kutu olduğunu göreceksiniz. “Kategoriler” kısmından yazınıza birden fazla kategori seçebilirsiniz.
Etiketler
Kategorilerin hemen altından etiket de ekleyebilirsiniz. Başına diyez (#) eklemenize gerek yok. Varolan etiketlerden de seçebilirsiniz, yeni bir etiket de yazabilirsiniz.
Etiketleri, sitenizde kullanmıyor olsanız da doldurun. Daha sonra işinize yarayabilir.
Öne Çıkan Görsel
Etiketlerden sonra böyle bir alan göreceksiniz. Buraya ekleyeceğiniz görsel, yazınızı sosyal mecralarda paylaştığınızda çıkacak görseldir.
Kaydetme, Önizleme ve Yayınlama
Sağ tarafta en üstte yayınlama araçlarını göreceksiniz. Yazınızı yayınlamak istemiyor ama sadece şöyle bir nasıl gözüktüğüne bakmak isterseniz “Önizleme” tuşunu kullanabilirsiniz. Eğer bir yazının tamamlanmadığını düşünüyorsanız “Taslak olarak kaydet” tuşunu kullanabilirsiniz. Yazı kaydedilir ancak yayınlanmaz. “Yayımla” tuşunu kullanarak da yazınızı siteye gönderebilirsiniz. İsterseniz belli bir zamanda yayınlanmasını da buradaki araçlarla yapabilirsiniz.
Sonuç
Şimdilik yazacaklarım bu kadar. Ayrıntıya girmeden genel çerçeveyi çizmek istedim. Eğer merak ettikleriniz varsa yorum yazabilirsiniz.


Ellerine sağlik
Çok güzel anlatılmiş tebrikler